Ho fatto / prova come mi hai detto, ha funzionato bene l'icona per cambiare posizione.
Cambio l'orientamento dell'immagine tramite un software di fotoritocco.
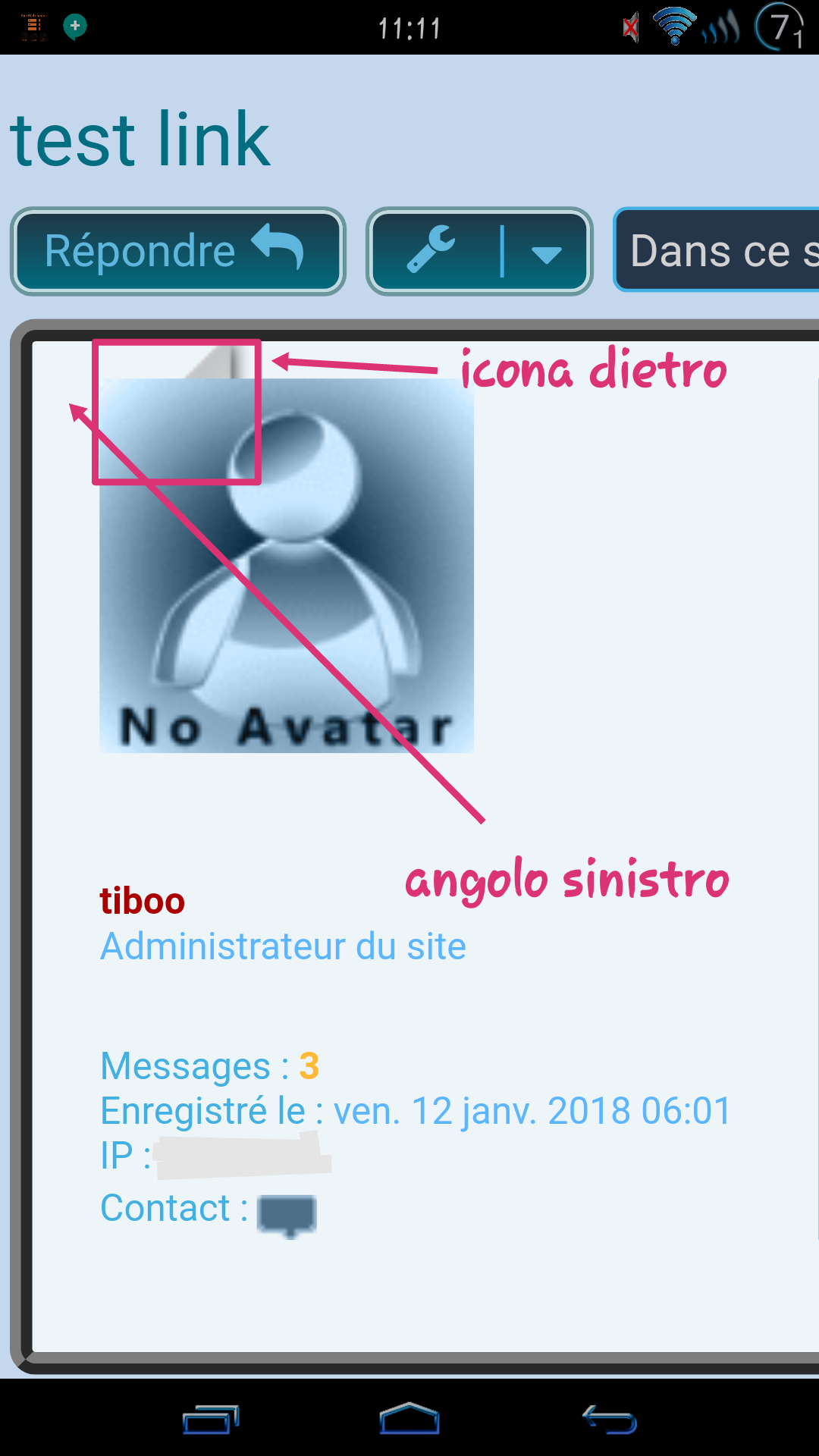
la preoccupazione è che la mia immagine non sia posizionata come vorrei nell'angolo in alto a sinistra, e come puoi vedere sullo schermo l'icona è dietro l'avatar.

se hai un'idea sarebbe bello.
Penso che via CSS debba essere fattibile ma non riesco ancora a trovare come.
grazie per il vostro servizio e aiuto che apprezzo molto.

